We’re excited to tell you about our latest iOS release: version 3.0! We felt it was justified to break out the “version 3″ guns for this one, as we’ve completely overhauled how you answer checklist and test lines. Take a look:

Before we dive into the changes in 3.0 it’s important to clarify that this is not the checklist upgrade that will remove sections. That upgrade is both separate and opt-in, so even after we release it your organization will choose when to make the change. You can read all the details of the checklist upgrade in our checklist upgrade guide.
With that out of the way, let’s look at what’s new in 3.0. There are four big changes:
- You can now attach photos to individual lines.
- You can swipe a line to answer it.
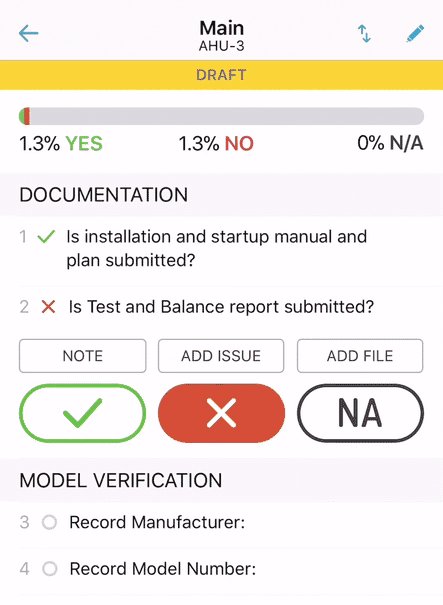
- Line actions are now hidden by default. Tapping a line opens it and shows you relevant actions.
- You are now automatically prompted to set or confirm linked attribute values (i.e. “Manufacturer”, “Serial Number”, “Air Flow”, etc.).
Attaching Photos
All the other changes in this release were really driven by the first feature we wanted to add: attaching photos to individual lines of a checklist or test. And we did it! You can now add one or more photos to any line, just like you can on the web.
Simply tap to open the line then tap “Add Photo”. As the button indicates, you are currently limited to attaching photos in the app. We hope to allow you to attach other types of files in a future update.
Opening Lines
When we decided to put in the “Add Photo” button for lines we realized that trying to add another button to the interface was just too much. That led us to change how the lines are shown.

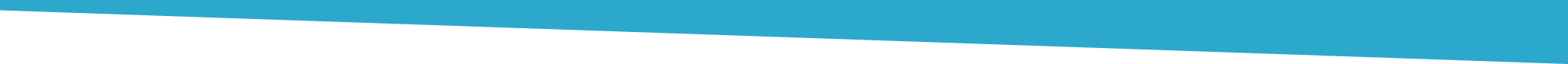
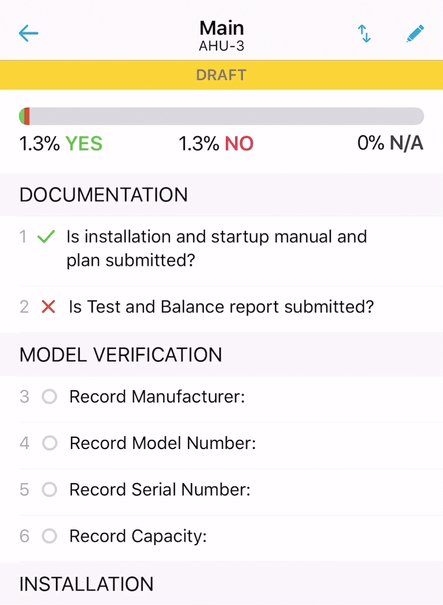
Lines now show only content, not buttons. You can see the current answer, the question, any note or attribute value, and how many files and issues are attached.
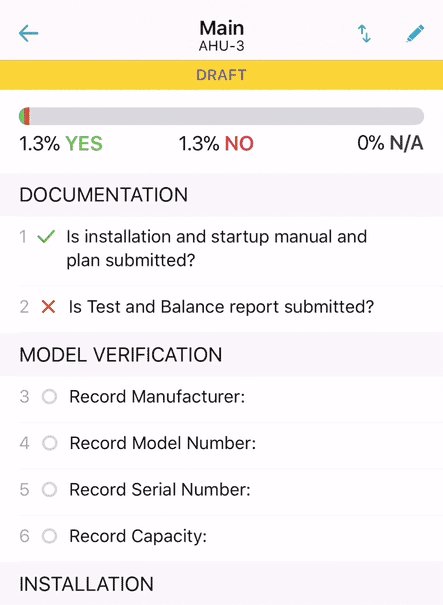
The actions that were previously shown with the line (”Add Issue”, “Note”, etc.) are now shown when you tap the line to open it. This allows us to have more actions, like the new “Add Photo”, without overwhelming you with a screen full of buttons.
Swiping to Answer
The advantage that our previous approach had was that you could answer “Yes” to each line with just one tap. We realized that by hiding buttons until you open the line, you would have to tap each line twice – once to open the line, again to answer it – to complete a checklist or test. That wasn’t acceptable.
To solve this we adopted iOS’s swipe actions. Now, you can swipe a line right to reveal the “Yes”, “No”, and “N/A” answers. Better yet, you can answer “Yes” with a single long swipe. We’ve found that swiping to answer is just as fast as tapping to answer was previously.

Confirming Attributes
With all these changes we took the opportunity to revisit how we handle lines with linked attributes. A “linked attribute” is a line that has been set up to record a specific value such as “Manufacturer”, “Serial Number”, etc. Previously you had to tap “Note” to record the value, and although you could confirm an existing value it was easy to miss and unintuitive.
In version 3.0 we’ve totally rethought how this should work. We realized that you wouldn’t ever want to say “Yes” to a line that is asking for a value without actually recording that value. That “Aha!” moment led us to a new approach that automatically prompts you to record the value anytime you answer the line with a “Yes”.

This approach has several benefits. It simplifies the process for completing checklists, as now you can just answer “Yes” and the app will tell you if you need to record a value, and it makes it faster to fill out a checklist as the video at the top of this post demonstrates.
For the Nerds
One last note about this release. You may be aware that Apple revealed a new programming language called Swift in 2014. It’s been clear for a while now that Swift is the future for iOS apps. Over the last several years we’ve been porting the app over to Swift, and with 3.0 the app is now 99% Swift code. It’s no small task to port a code base to a new programming language and I’m proud of our mobile team’s efforts to get it done and their foresight in starting on it early.
Keep Us Posted
We’re always interested in your experiences with the app and CxAlloy TQ in general. If you get a chance, let us know how it’s working for you at support@cxalloy.com.