The Business of Commissioning
Commissioning is a service industry, and like all service industries, one of the challenges is maintaining consistent quality across the board. I’ve experienced and seen many strategies to consistently deliver high quality results: selective hiring practices, professional development efforts, oversight by experienced managers, customer audits, and many other techniques.
Most of these approaches are people oriented, which is a good thing in a service business. But once those good people are brought into the firm, they may not always be given the tools and resources necessary to succeed. It’s important to also consider how one can standardize on the basic building blocks of the commissioning job, such as checklists, functional tests, status flows, and the look and feel of deliverables.
First, Centralize
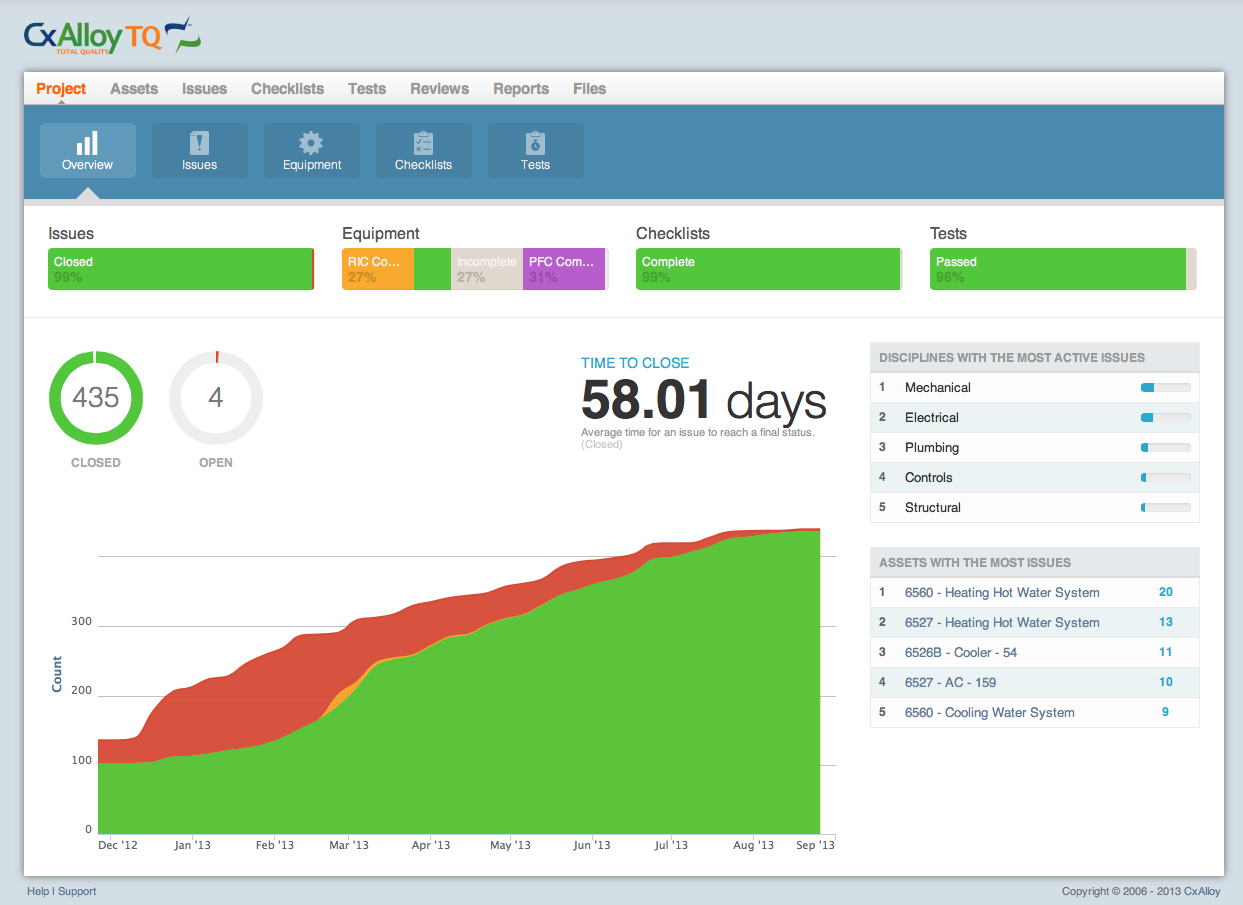
A great place to start standardizing is by centralizing project data. Just by virtue of being a centralized, accessible store for your project data, cloud-based software such as CxAlloy TQ rids you of file version confusion, eliminates uncertainty about whether you are seeing the most up-to-date information, and gives insight into the status of all your projects. But these benefits, while valuable, are provided by almost any internet-based tracking tool. What more can be done specific to commissioning?
Build On Past Success
With commissioning, the question becomes the ability to repeatably apply hard-won, high-quality processes. CxAlloy TQ can help any commissioning firm standardize the fundamental elements of their Cx process so that every project starts on a firm footing with the experience of the entire firm easily accessible through standardized templates and settings.
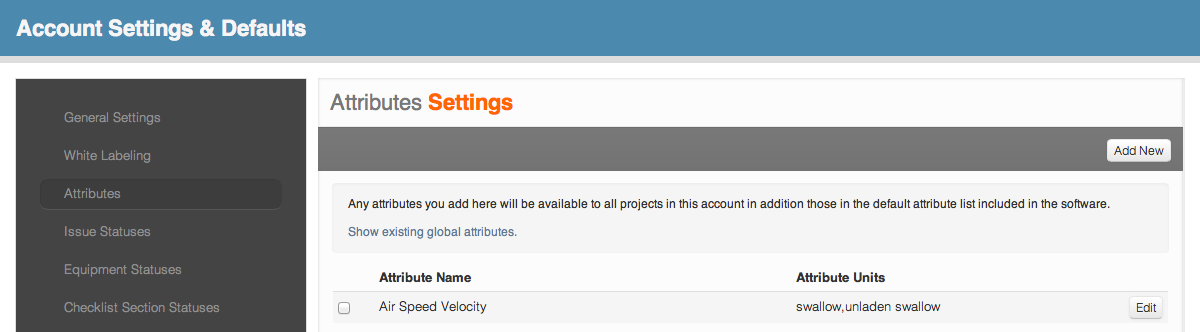
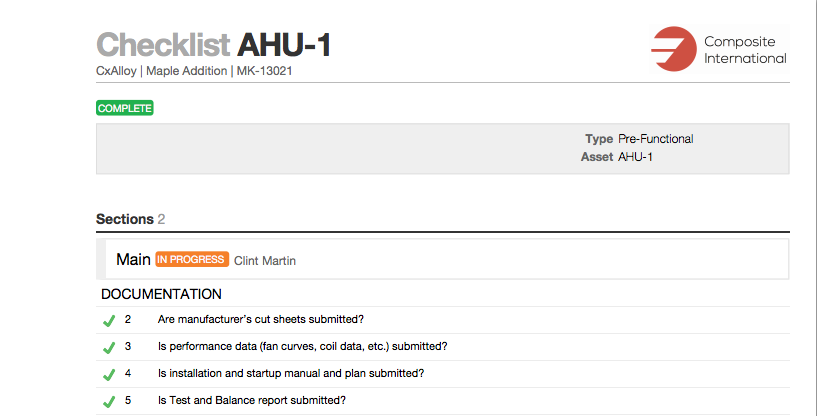
For example, CxAlloy TQ makes it possible to build a company-wide library of checklist and test templates. These templates are automatically available to every project. The creation and editing of this company library of templates is access-controlled, so it can be carefully managed and curated by the company’s most senior and experienced commissioning authorities. The wisdom of those experienced employees, expressed through what’s included (and not included) in the templates, is then available to every project. With a company template library even the fresh-faced Cx authority just entering the industry will have a strong foundation to start from.
If you’re concerned about being hamstrung by overly rigid templates, don’t worry: CxAlloy TQ makes it possible to copy a company template into a project and make project-specific modifications. This approach gives you the best of both worlds: start from a solid, vetted template, then make project-specific changes as needed.
Implement Repeatable Processes
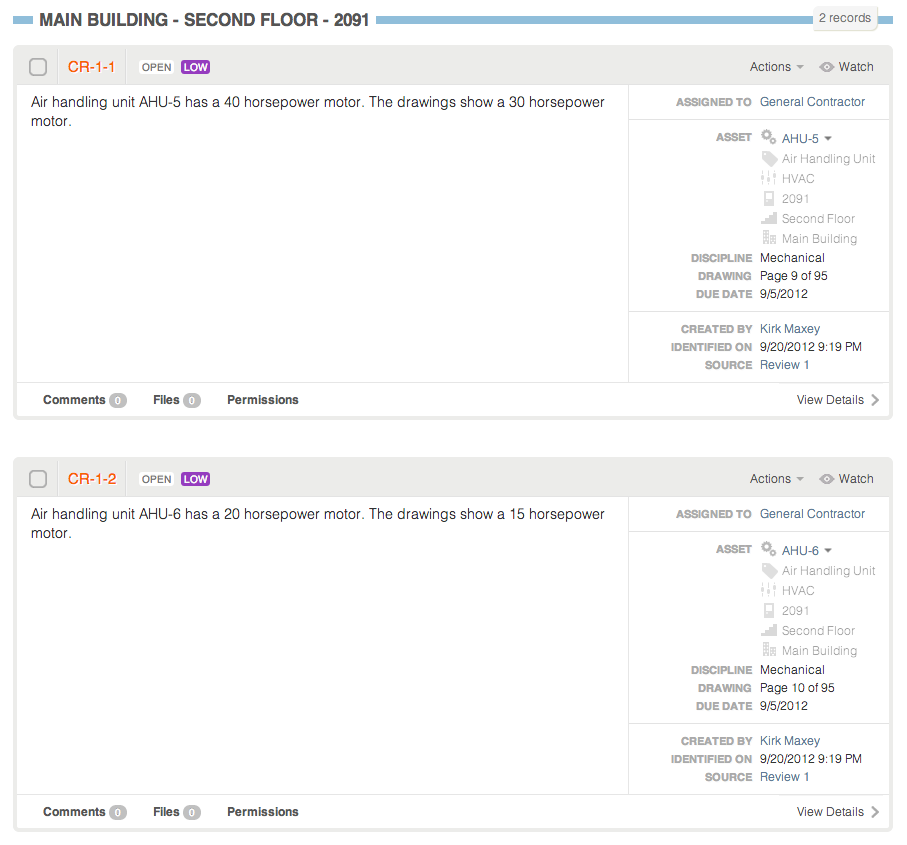
Another problem that arises in commissioning firms is ensuring that the same process is employed across all your projects for resolving issues, verifying checklist completion, or performing functional tests. CxAlloy TQ enables you to establish a process, defined as access-controlled statuses, that can ensure each issue, checklist, or test passes through specific stakeholders or stages before being closed or completed.
For example, you could require that all issues be reviewed by a senior commissioning authority before being closed, or that all checklists be reviewed by someone at the firm before being accepted. Because of the flexibility of the system in CxAlloy TQ, almost any process is possible. Route issues, checklists, and tests through a single individual, multiple individuals, any member of a company, or anyone occupying a specific role (such as Cx Authority or Project Manager). Whatever you choose, once you establish the process you can standardize it across all your projects.
Present a Consistent Look and Quality
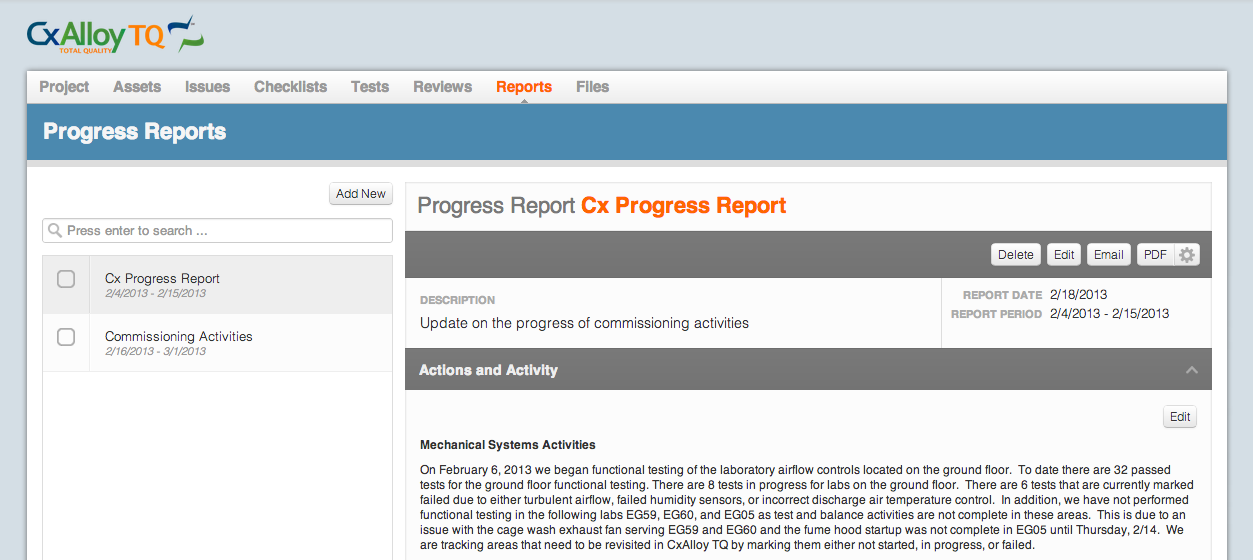
Standardizing internal practices is only half the battle. You’ll also want to present a consistent, professional face to those outside the organization. This can be surprisingly challenging as consistency oftentimes relies on an employee’s ability to wrangle Word and Excel. And even if a project manager creates consistent reports with her projects, are they consistent with those created by other project managers? And what happens when a new PM has to be brought in?
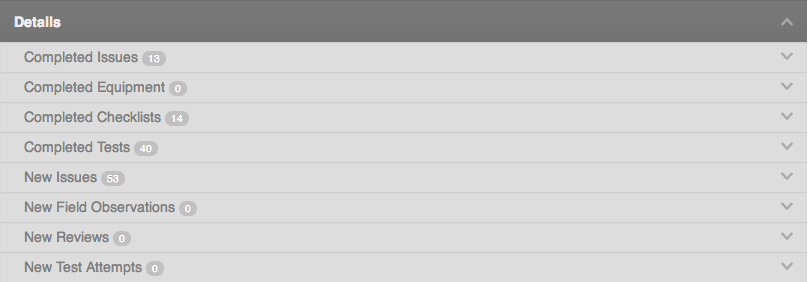
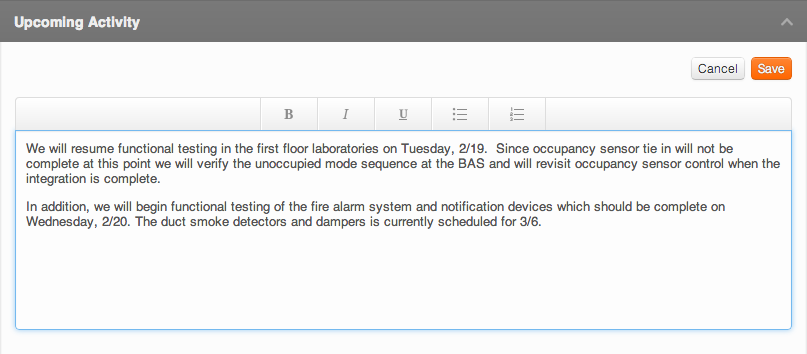
I’ve found the key to getting consistency in reporting is to make it nearly impossible to not be consistent. Reporting in CxAlloy TQ is so easy that PM’s naturally migrate to it. And it’s always consistent, clear, and attractive. Oh, and the reports are branded with your logo, not ours.
Put It Together
The benefits of centralized project data, the power of reusable templates and processes, and the professionalism of consistent, clear reports together enable a higher level of commissioning quality. That’s what we promise with CxAlloy TQ. Visit /tq to learn more.